В конечном результате важен конечный результат!
вторник, января 31, 2006
Никакой бесплатной антивирусной защиты в MS Vista не будет
Сегодня Microsoft официально подтвердила, что в новейшей операционной системе Vista не будет бесплатного антивирусника. Джим Олчин сказал по этому поводу, что OneCare не будет входить в Vista и будет продаваться. Тем самым опровергнув слухи о том, что разрабатываемые мелкгомягкой компание антивирусное ПО войдет в состав Vista.
XHTML 2.0 - это наше будущее, это наше все!
Являясь подписчикам IBM developerWorks, я получаю интересные статьи и материалы и приглашения принять участие во всяких конференциях и т.п. В первую очередь меня конечно же интересные материалы. И вот, IBM разразилось статьей Эда Дамбилла (Edd Dumbill), под названием "The future of HTML, Part 2: XHTML 2.0" (точнее второй частью одной большой статьи), в которой подробнейшим образом рассказывает о градущем нашем будущем, т.е. о XHTML 2.0.
Я лишь приведу самые вкусные моменты, касаемые XHTML 2.0:
- Использование XML везде, где возможно.
- Structure over presentation: Спасибо CSS-стилям, вам больше не нужны всякие "визуальные" теги HTML.
- Делам код HTML проще: Убираем все ненужное барахло из HTML.
- More accessibility, device independence.
- Интернационализация.
- Улучшенные формы!
- Улучшенная семантика: Make it easier to integrate HTML with semantic Web applications.
В общем, советую ознакомиться с этой частью статьи.
А с первой частью, в которой рассматривается HTML5, можно тоже ознакомиться.
Я лишь приведу самые вкусные моменты, касаемые XHTML 2.0:
- Использование XML везде, где возможно.
- Structure over presentation: Спасибо CSS-стилям, вам больше не нужны всякие "визуальные" теги HTML.
- Делам код HTML проще: Убираем все ненужное барахло из HTML.
- More accessibility, device independence.
- Интернационализация.
- Улучшенные формы!
- Улучшенная семантика: Make it easier to integrate HTML with semantic Web applications.
В общем, советую ознакомиться с этой частью статьи.
А с первой частью, в которой рассматривается HTML5, можно тоже ознакомиться.
воскресенье, января 29, 2006
Sociable: Quick Social Bookmarking Plugin for Wordpress
 О... это прекрасный плагин для WordPress! Собственно то, что вы видите на картинке - это будет добавляться к каждому вашему посту.
О... это прекрасный плагин для WordPress! Собственно то, что вы видите на картинке - это будет добавляться к каждому вашему посту.Чем занимается плагин? Очень просто... он позволяет пользователю быстренько добавить пост из вашего блога в самые распространенные системы социальных закладок:
- Del.ici.ous
- Digg
- Blinklist
- Furl
- Fark
- Yahoo My Web
- Spurl
- Simpy
- Newsvine
Более подробная инфа об этом плагине, доки и линк на загрузку вы найдете в MaxPower.
суббота, января 28, 2006
Изобретаем колеса
Нет, я не против новых технологий. Я двумя руками "за". Но я против того, чтобы изобретать колесо вот уже в который раз. На мой лично-субъективный взгляд Ruby On Rails - это очередное изобретение колеса. Это примерно тоже самое, что Лебедевский Parser, которые тоже "это очередное изобретение колеса". Не собираюсь спорить с тем, что в каких-то ситуациях оба эти псевдо-языка могут пригодиться.
Я не буду вдаваться в подробное объяснение почему эти фрэймуорки, а не технологии, как утверждют многие, представляют собой псевдо-язык, но просто достаточно взглянуть на код и становиться понятно. Собственно оно и так понятно - это ведь фрэймуорк. Или стоит разъяснить что есть такое фрэймуорк? И чем фрэймуорк отличается от технологии?
Лично для меня не приемлима ситуация, когда надо учить сам псевдо-язык, который сам по себе "работает на другом языке". Не надо быть наивным и полагаться на сам фрэймуорк, что он все сделает за тебя.
Может быть я просто привык к ColdFusion? Может быть это потому, что в CF имеется возможность создавать пользовательские теги - по сути эти теги - тоже самое, чем занимается и Ruby и Parser... Хотя нет. ColdFusion это лучше, мощнее и интереснее.
Я не буду вдаваться в подробное объяснение почему эти фрэймуорки, а не технологии, как утверждют многие, представляют собой псевдо-язык, но просто достаточно взглянуть на код и становиться понятно. Собственно оно и так понятно - это ведь фрэймуорк. Или стоит разъяснить что есть такое фрэймуорк? И чем фрэймуорк отличается от технологии?
Лично для меня не приемлима ситуация, когда надо учить сам псевдо-язык, который сам по себе "работает на другом языке". Не надо быть наивным и полагаться на сам фрэймуорк, что он все сделает за тебя.
Может быть я просто привык к ColdFusion? Может быть это потому, что в CF имеется возможность создавать пользовательские теги - по сути эти теги - тоже самое, чем занимается и Ruby и Parser... Хотя нет. ColdFusion это лучше, мощнее и интереснее.
пятница, января 27, 2006
Новые статьи в DevNet
В DevNet появилась очередная серия новеньких статей:
Flash: Flash Video Template: Video Presentation with Navigation
Dreamweaver: Applying CSS from Screen to Print to Handheld
Dreamweaver: Creating Your First Website – Part 4: Formatting Your Page with CSS
Director: Creating a Shockwave 3D Game Level in 30 Minutes
ColdFusion: Validating Input Parameters with ColdFusion Applications
Flash: Flash Video Template: Video Presentation with Navigation
Dreamweaver: Applying CSS from Screen to Print to Handheld
Dreamweaver: Creating Your First Website – Part 4: Formatting Your Page with CSS
Director: Creating a Shockwave 3D Game Level in 30 Minutes
ColdFusion: Validating Input Parameters with ColdFusion Applications
четверг, января 26, 2006
Macromedia News Firefox Extension Updated
Майк Чамберс обновил экстеншин для Firefox 1.5, позволяющий "не отходя от кассы" читать новости MXNA прямиком в огненной лисе.
Macromedia News Firefox extension
Macromedia News Firefox extension
среда, января 25, 2006
Import a PSD into Flash via Fireworks
В ADMC появился очередной интересный видео-тутор "Import a PSD into Flash via Fireworks".
Sparkle и Flash
Как известно, на днях Microsoft выпустила бета-релиз "своего видения RIA (Rich Internet Apps)". Многие, как только стало известно о создании этого инструмента, кричали, что это будет самым настоящим "убийцей Flash".
Ну давайте немного разберемся и поглядим, что есть такое Microsoft Sparkle.
Самое первое: Sparkle генерирует XAML (некая разновидность XML-основанного языка) и скриптовый код, который находится "над XAML". Но более подробнее, если у вас есть желание, вы можете узнать на сайте Publish.com.
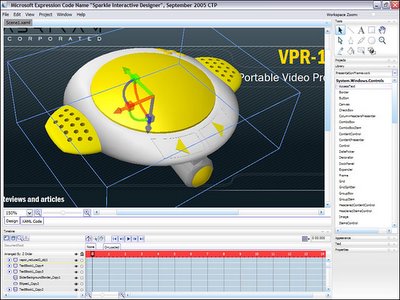
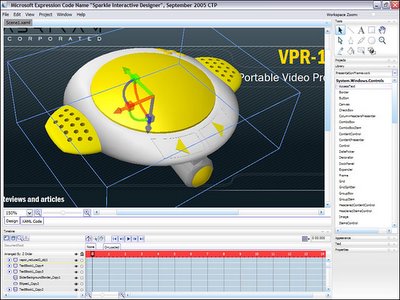
Если вы перейдете по указанной только что ссылке, то увидите различные скрины, наподобие этого:
Итак, видно, что MS позаимствовала великолепную идею Timeline'a. И видно, что мелкомягкая компания предпринимает всевозможные усилия, чтобы соблазнить дизайнеров перейти с Flash на Sparkle. Но, опять же, Адобовцы, стараются в своем проекте, с кодовым именем Apollo, интегрировать PDF и Flash. В общем, идет нормальная и привычная борьба за рынок.
Сейчас, читаю различные блоги и сайты, уже высказываются мнения, что кто-то одержал победу, а кто-то, соответственно, проиграл.
На мой субъективный взгляд, об этом говорить вообще очень рано. Посмотрим. Я так полагаю, что с выходом первой бетки Adobe Flex Builder'а будет очередной виток противостояния.
Ну давайте немного разберемся и поглядим, что есть такое Microsoft Sparkle.
Самое первое: Sparkle генерирует XAML (некая разновидность XML-основанного языка) и скриптовый код, который находится "над XAML". Но более подробнее, если у вас есть желание, вы можете узнать на сайте Publish.com.
Если вы перейдете по указанной только что ссылке, то увидите различные скрины, наподобие этого:

Итак, видно, что MS позаимствовала великолепную идею Timeline'a. И видно, что мелкомягкая компания предпринимает всевозможные усилия, чтобы соблазнить дизайнеров перейти с Flash на Sparkle. Но, опять же, Адобовцы, стараются в своем проекте, с кодовым именем Apollo, интегрировать PDF и Flash. В общем, идет нормальная и привычная борьба за рынок.
Сейчас, читаю различные блоги и сайты, уже высказываются мнения, что кто-то одержал победу, а кто-то, соответственно, проиграл.
На мой субъективный взгляд, об этом говорить вообще очень рано. Посмотрим. Я так полагаю, что с выходом первой бетки Adobe Flex Builder'а будет очередной виток противостояния.
cfSkypeCommunity
Яндекс.тариф: Интернет должен быть доступен
Яндекс открывает совершенно новый сервис - Яндекс.тариф!
Всем внимательно читать и по возможности высказывать мнения!!!!
Всем внимательно читать и по возможности высказывать мнения!!!!
Adobe Acrobat 3D 1.0 - революция!!!!
Вау... вы когда-нить думали о том, что можно соедининть 3D и PDF? Нет? Вот и я не думал... а ребятки из Adobe подумали и соединили... в Acrobat 3D. Люди, теперь у вас появилась возможность конвертировать различные файлы с 3d-объектами (CAD) в формат PDF!!! Круто, не правда ли? Т.е. практически это значит, что ваши pdf-ки теперь смогут содержать 3d-объекты, которые, к примеру, можно будет повертеть в стороны, рассмотреть объект под разными углами и т.п.!Просматривать все эти чудеса можно обыкновенным Acrobat Reader’ом начиная с седьмой версии. Скачайте ознакомительный PDF-файл и прикоснитесь к чудесам новых технологий. Скачать Acrobat 3D 1.0 (360 MB - Shareware)
Заявка для бета-тестирования Flex 2
Сегодня мне на мыло пришло письмо от Adobe с сообщением о том, что желающие стать бета-тестерами бета версии Flex 2, могут заполнить специальную анкету .Чего и вам желаю! :)
понедельник, января 23, 2006
Adobe Premiere 2.0
Adobe выпустила новую версию программы Adobe Premiere Pro. Самый настоящий подарок всем тем, кто занимается редактированием цифрового видео. Мощнейший инструмент способный удовлетворить как любителей, так и настоящих профессионалов. Широкий спектр возможностей по обработке видео/аудио в режиме реального времени и поддержка всех, в том числе и новейших стандартов (SD, HD), обеспечит полный контроль над проектом.
Скачать
Скачать
суббота, января 21, 2006
FLUORINE: Open Source .NET Flash Remoting Gateway
FLUORINE - это open-source проект, посвященный .NET Flash Remoting Gateway.
Суть такова: при помощи FLUORINE, у вас появится возможность вызывать ASP.NET страницы, web-сервисы прямиком из Flash. Также доступен класс маппинга, что позволит примапить ваш ActionScript-класс к .NET-классу.
Суть такова: при помощи FLUORINE, у вас появится возможность вызывать ASP.NET страницы, web-сервисы прямиком из Flash. Также доступен класс маппинга, что позволит примапить ваш ActionScript-класс к .NET-классу.
FireTune 1.1.0
Небольшая утилита для оптимизации работы популярного www-браузера Firefox (данная версия была успешно протестирована с Firefox 1.5). Оптимизирует скорость загрузки веб-страниц путем использования хорошо зарекомендовавших себя конфигураций настройки браузера. Программа просто автоматизирует трудоемкий процесс доступный лишь опытным пользователям.
Скачать (936 KB - Freeware)
Скачать (936 KB - Freeware)
Internet Explorer 7 Beta 2
пятница, января 20, 2006
Вышел первый релиз-кандидат Designer для PostgreSQL
Пришло известие о том, что вышел в свет первый релиз-кандидат Database Designer для БД PostgreSQL.
Загрузить последнюю версию можно отсюда.
Загрузить последнюю версию можно отсюда.
Google Mobilizer
Если ваш любимый веб-сайт не предлагает версии для просмотра с помощью мобильного телефона или PDA — воспользуйтесь новой придумкой Google, Google Mobilizer.
Работа с сервисом весьма проста. Внесите адрес Mobilizer’а в закладки и откройте его на мобильном девайсе. Введите адрес веб-сайта, отметьте, загружать ли картинки, — и вы получите версию, адаптированную для просмотра на мобильном телефоне. Особенно актуально в том случае, если вы по каким-то причинам не хотите/не можете использовать Opera Mini. Плюс удобно блоги читать, которые не на всех телефонах прогружаются в Opera.
//via Jamshid’s blog
Работа с сервисом весьма проста. Внесите адрес Mobilizer’а в закладки и откройте его на мобильном девайсе. Введите адрес веб-сайта, отметьте, загружать ли картинки, — и вы получите версию, адаптированную для просмотра на мобильном телефоне. Особенно актуально в том случае, если вы по каким-то причинам не хотите/не можете использовать Opera Mini. Плюс удобно блоги читать, которые не на всех телефонах прогружаются в Opera.
//via Jamshid’s blog
Кристиан Кантрелл определяет значение термина "Flex"
Кристиан Кантрелл в своем блоге развеял все сомнения на счет термина "Flex". Читаем внимательно .
Что светит нам в Firefox 2?
Парочку дней назад, один из ведущих разработчиков браузера Firefox Бен Гуджер (Ben Goodger), на страницах своего блога, поведал о том, что нас ждет с выходом второй версии огненной лисы.
Оригинал его поста вы найдете здесь. А далее я просто коротко расскажу о том, что нас ждет:
Как и прежде, Firefox базируется на движке Gecko.
Из новшеств следующее хотелось бы выделить:
- Новая система управления закладками и историей.
- Улучшенное управление контентом (особенно будет полезно для таких вещей как RSS/Atom и мыльников).
- Улучшенный UI для осуществления поиска по инету.
- Свеженький визуальный дизайн для лисы, интегрируемый в общую для ОС UI.
- Проверка правописания.
И еще куча всего интересного... :)
Первая альфа второй версии браузера должна выйти в первом квартале.
Оригинал его поста вы найдете здесь. А далее я просто коротко расскажу о том, что нас ждет:
Как и прежде, Firefox базируется на движке Gecko.
Из новшеств следующее хотелось бы выделить:
- Новая система управления закладками и историей.
- Улучшенное управление контентом (особенно будет полезно для таких вещей как RSS/Atom и мыльников).
- Улучшенный UI для осуществления поиска по инету.
- Свеженький визуальный дизайн для лисы, интегрируемый в общую для ОС UI.
- Проверка правописания.
И еще куча всего интересного... :)
Первая альфа второй версии браузера должна выйти в первом квартале.
четверг, января 19, 2006
Парсинг XML-файлов в ColdFusion
Хм... о чем бы вам таком рассказать? Ну, чтоб так, из жизни было... :)
Пожалуй что расскажу о том, как парсить rss-фиды в ColdFusion.
Это опять же связано напряму с RSS-аггрегатором, который сейчас дописывается.
Итак, задача состоит в том, чтобы произвести парсинг указанного фида.
Ну лано. Будем парсить фиды не тока примитивно, а с использованием XPath.
Код, который я написал, предельно прост для понимания, и думаю, что он не нуждается в дополнительных комментариев, кроме как приведенных в исходниках:
<cfhttp url="http://weblogs.macromedia.com/mxna/xml/rss.cfm?query=byMostRecent&languages=1,12" method="get" />
<cfset rss = XMLParse(cfhttp.filecontent)>
<!--- собираем массив из элементов items --->
<cfset items = XMLSearch(rss, "/rss/channel/item")>
<cfdump var="#items#">
<cfset rssItems = QueryNew("title,description,link")>
<!---перебираем массив из элементов --->
<cfloop from="1" to="#ArrayLen(items)#" index="i">
<cfset row = QueryAddRow(rssItems)>
<cfset title = XMLSearch(rss, "/rss/channel/item[#i#]/title")>
<cfif ArrayLen(title)>
<cfset title = title[1].xmlText>
<cfelse>
<cfset title="">
</cfif>
<cfset description = XMLSearch(items[i], "/rss/channel/item[#i#]/description")>
<cfif ArrayLen(description)>
Пожалуй что расскажу о том, как парсить rss-фиды в ColdFusion.
Это опять же связано напряму с RSS-аггрегатором, который сейчас дописывается.
Итак, задача состоит в том, чтобы произвести парсинг указанного фида.
Ну лано. Будем парсить фиды не тока примитивно, а с использованием XPath.
Код, который я написал, предельно прост для понимания, и думаю, что он не нуждается в дополнительных комментариев, кроме как приведенных в исходниках:
<cfhttp url="http://weblogs.macromedia.com/mxna/xml/rss.cfm?query=byMostRecent&languages=1,12" method="get" />
<cfset rss = XMLParse(cfhttp.filecontent)>
<!--- собираем массив из элементов items --->
<cfset items = XMLSearch(rss, "/rss/channel/item")>
<cfdump var="#items#">
<cfset rssItems = QueryNew("title,description,link")>
<!---перебираем массив из элементов --->
<cfloop from="1" to="#ArrayLen(items)#" index="i">
<cfset row = QueryAddRow(rssItems)>
<cfset title = XMLSearch(rss, "/rss/channel/item[#i#]/title")>
<cfif ArrayLen(title)>
<cfset title = title[1].xmlText>
<cfelse>
<cfset title="">
</cfif>
<cfset description = XMLSearch(items[i], "/rss/channel/item[#i#]/description")>
<cfif ArrayLen(description)>
<cfset description = description[1].xmlText>
<cfelse>
<cfset description="">
</cfif>
<cfset link = XMLSearch(items[i], "/rss/channel/item[#i#]/link")>
<cfif ArrayLen(link)>
<cfset link = link[1].xmlText>
<cfelse>
<cfset link="">
</cfif>
<!--- добавляем в запрос --->
<cfset QuerySetCell(rssItems, "title", title, row)>
<cfset QuerySetCell(rssItems, "description", description, row)>
<cfset QuerySetCell(rssItems, "link", link, row)>
</cfloop>
<ul>
<cfoutput query="rssItems">
<li><a href="#rssItems.link#">#rssItems.title#</a> - #rssItems.description#</li>
</cfoutput>
</ul>
Обновление Dreamweaver до версии 8.0.1
понедельник, января 16, 2006
Немножко новостей об пишущемся сейчас аггрегаторе новостей
Все же хорошо, что были новогодние каникулы - это позволило мне немного сосредоточиться на написании аггрегатора новостей.
Написано уже порядочное кол-во функций, сейчас дописываются второстепенные функции.
Аггрегатор будет не просто аггрегатором новостей! Функциональность будет такова:
1. Поддержка категорий
Безусловно, эти категории будут относится к IT и языкам программирования. Не обделен будет и Flash... :)
2. Поддержка языков
Конечно, большинство фидов будет на русском языке, но никто не помешает к примеру добавить фид на украинском или английском, а может на казахском или еще каком языке... :)
3. Персональный аггрегатор
Вот тут любому человек, заимеющий аккаунт, сможет самостоятельно добавлять фиды, читать их, обмениваться списком фидов с другими зарегистрированными пользователями...
В скором времени, думаю, что добавиться возможность экспортировать заинтересовавшие посты непосредственно в блог самого пользователя. (Пока этот вопрос на проработке и я его еще не касался, но думаю, что подобное будет не сложно реализовать).
4. Добавление ссылок на посты в закладки на сайте del.icio.us
Если кто хранит свои закладкни на означенном сервисе - думаю, что будет полезным иметь возможность добавлять ссылки на понравившиеся посты непосредственно в ваши закладки.
5. Комментарии к постам
Куда уж тут без комментариев? Любой сможет прокомментировать понравившийся пост. А зарегистированные пользователи смогут сделать это вообще супер просто.
Также прорабатывается вариант по импорту комментариев (где такое разрешается - к примеру WordPress позволяет экспортировать комментарии как RSS) c родного сайта в аггрегатор и соответствующего их визуального оформления...
Также будет предусмотрена возможность подписаться на E-mail уведомления или на RSS-ленту о новых комментариях.
6. Смарт-папки
Эти смарт-папки предусмотрены и для "общественного" и для персонального аггрегатора. Человек сможет самостоятельно добавить смарт-папку, определив при этом ключевое слово или набор оных, и все посты, подпадающие под критерии будут доступны в смарт-папке.
Надеюсь, что это кому-нить пригодится.
Ну, надеюсь, что будет еще кое-что по-мелочи... :)
Как будет устроено все это дело?
Очень просто. Будет один-единственный компонент, который будет отвечать за всю работу аггрегатора.
Сейчас он состоит из 5 базовых функций:
1. ФУНКЦИЯ ПО РАБОТЕ С АККАУНТОМ ПОЛЬЗОВАТЕЛЯ
<cffunction name="AccountService" access="remote" returntype="any" hint="Обеспечивается работа всего комплекса функций по работе с аккаунтом пользователя" output="false">
<cfargument name="handler" type="string" required="yes" hint="Что именно нам предстоит делать с аккаунтом пользователя">
<cfargument name="login" type="string" required="no" hint="Логин пользователя">
<cfargument name="pass" type="string" required="no" hint="Пароль пользователя">
<cfargument name="name" type="string" required="no" hint="Имя и фамилия пользователя">
<cfargument name="email" type="string" required="no" hint="E-mail пользователя">
<cfargument name="siteurl" type="string" required="no" hint="URL сайта или блога пользователя">
<cfargument name="about" type="string" required="no" hint="О пользователе">
<cfargument name="subscriber" type="string" required="no" hint="Подписывается пользователь на комментарии к постам, в которых он оставлял свои комментарии или нет">
<cfargument name="remember" type="string" required="no" hint="Запомнить ли данные пользователя для последующей их подстановки в поля формы">
<cfargument name="language" type="string" required="no" hint="Язык">
<cfargument name="languageid" type="any" required="no" hint="ID языка">
<cfargument name="readwithimages" type="string" required="no" hint="Показывать ли картинки из постов при чтении фидов или нет">
<!--- Определяем какой хандлер вызывается и соответственно действуем --->
<cfif arguments.handler is "MemberLogin"><!--- Если выбрана авторизация пользователя --->
<cfif IsDefined("Session.LogIn")><!--- Если пользователь уже авторизован, то мы принудительно прекращаем его сессию --->
<cfset status = account_memberlogout()>
</cfif>
<cfset status = account_memberlogin(login="#arguments.login#", pass="#arguments.pass#")>
<cfelseif arguments.handler is "MemberLogout"><!--- Если выбрано завершение сеанса --->
<cfset status = account_memberlogout()>
<cfelseif arguments.handler is "MemberRegistration"><!--- Если выбрана регистрация нового пользователя --->
<cfif IsDefined("Session.LogIn")><!--- Если пользователь уже авторизован, то мы принудительно прекращаем его сессию --->
<cfset status = account_memberlogout()>
</cfif>
<cfset status = account_memberregistration(name="#arguments.name#", email="#arguments.email#", login="#arguments.login#", pass="#arguments.pass#", siteurl="#arguments.siteurl#", about="#arguments.about#", remember="#arguments.remember#", subscriber="#arguments.subscriber#", language="#arguments.language#", languageid="#arguments.languageid#", readwithimages="#arguments.readwithimages#")>
<cfelseif arguments.handler is "MemberEditSettings"><!--- Если выбрано изменение настроек и редактирование аккаунта --->
<cfset status = account_membereditsettings(name="#arguments.name#", email="#arguments.email#", login="#arguments.login#", pass="#arguments.pass#", siteurl="#arguments.siteurl#", about="#arguments.about#", remember="#arguments.remember#", subscriber="#arguments.subscriber#", language="#arguments.language#", languageid="#arguments.languageid#", readwithimages="#arguments.readwithimages#")>
<cfelseif arguments.handler is "MemberProfile"><!--- Если просматриваем профиль пользователя --->
<cfset status = account_memberprofile(arguments.login)>
</cfif>
<cfreturn status>
</cffunction>
2. ФУНКЦИЯ ПО РАБОТЕ С ПОСТАМИ
<cffunction name="PostsService" access="remote" returntype="string" hint="Обеспечивается работа всего комплекса функций по работе с постами">
<cfargument name="handler" type="string" required="yes" hint="Что именно нам предстоит делать с постами">
<cfargument name="postid" type="any" required="no" hint="ID поста">
<cfargument name="category" type="string" required="no" hint="Категория">
<cfargument name="categoryid" type="any" required="no" hint="ID категории">
<cfargument name="language" type="string" required="no" hint="Язык">
<cfargument name="languageid" type="any" required="no" hint="ID языка">
<cfargument name="sortby" type="string" required="no" hint="Как сортировать - за день или за все время. Относится к популярным запросам">
<cfargument name="source" type="string" required="no" hint="Название источника поста">
<cfargument name="smart" type="string" required="no" hint="Название смарт-папки">
<cfargument name="smartid" type="any" required="no" hint="ID смарт-папки">
<cfargument name="skip" type="any" required="no" hint="Сколько постов пропустить в выводе">
<!--- Определяем какой хандлер вызывается и действуем --->
<cfif arguments.handler is "GetLatestsPosts"><!--- Выбираем все последние посты --->
<cfset posts = posts_getlatestposts(arguments.skip)>
<cfelseif arguments.handler is "GetByCategory"><!--- Выбираем посты по заданной категории --->
<cfset posts = posts_getbycategory(category="#arguments.category#", categoryid="#arguments.categoryid#", skip="#arguments.skip#")>
<cfelseif arguments.handler is "GetByLanguage"><!--- Выбираем посты по заданному языку --->
<cfset posts = posts_getbylanguage(language="#arguments.language#", languageid="#arguments.languageid#", skip="#arguments.skip#")>
<cfelseif arguments.handler is "GetByPopular"><!--- Выбираем посты по популярности --->
<cfset posts = posts_getbypopular(arguments.sortby)>
<cfelseif arguments.handler is "GetBySource"><!--- Выбираем посты по источнику, автором которых является источник --->
<cfset posts = posts_getbysource(source="#arguments.source#", skip="#arguments.skip#")>
<cfelseif arguments.handler is "GetBySmart"><!--- Выбираем по смарт-папке --->
<cfset posts = posts_getbysmart(smart="#arguments.smart#", smartid="#arguments.smartid#", skip="#arguments.skip#")>
<cfelseif arguments.handler is "GetPost"><!--- Выбираем конкретный пост --->
<cfset posts = posts_getpost(arguments.postid)>
</cfif>
<cfreturn posts>
</cffunction>
3. ФУНКЦИЯ ПО РАБОТЕ С ФИДАМИ
<cffunction name="FeedsService" access="remote" returntype="any" hint="Обеспечивается работа всего комплекса функций по работе с фидами">
<cfargument name="handler" type="string" required="yes" hint="Хандлер для работы с фидами">
<cfargument name="feedid" type="any" required="no" hint="ID фида">
<cfargument name="importfromfriend" type="string" required="no" hint="Импортировать фиды от друга с ником">
<cfargument name="feedids" type="array" required="no" hint="Список (разделенный запятыми) ID фидов">
<cfargument name="sitename" type="string" required="no" hint="Название сайта или блога">
<cfargument name="siteurl" type="string" required="no" hint="URL сайта или блога">
<cfargument name="feedurl" type="string" required="no" hint="URL фида">
<cfargument name="feedtype" type="string" required="no" hint="Тип фида">
<cfargument name="feedinftype" type="string" required="no" hint="Тип распространяемой ифнормации - полная или краткая версия">
<cfargument name="feedlanguage" type="string" required="no" hint="Язык фида">
<cfargument name="feedencoding" type="string" required="no" hint="Кодировка фида. По умолчанию это utf-8">
<cfargument name="categories" type="array" required="no" hint="Список (разделенный запятыми) категорий, к которой относится фид">
<cfargument name="categoriesids" type="array" required="no" hint="Список (разделенный запятыми) ID категорий">
<cfargument name="author" type="string" required="no" hint="ФИО автора фида или владельца сайта или блога">
<cfargument name="authoremail" type="string" required="no" hint="E-mail автора или владельца сайта или блога">
<cfargument name="pingid" type="uuid" required="no" hint="UUID для уведомления аггрегатора">
<cfargument name="personal" type="string" required="no" hint="Персональный ли это фид">
<!--- Определяем хандлер и действуем --->
<cfif arguments.handler is "SubmitFeed"><!--- Регистрация фида --->
<cfset feeds_submitfeed(sitename="#arguments.sitename#", siteurl="#arguments.siteurl#", feedurl="#arguments.feedurl#", feedtype="#arguments.feedtype#", feedinftype="#arguments.feedinftype#", feedlanguage="#arguments.feedlanguage#", feedencoding="#arguments.feedencoding#", categories="#arguments.categories#", categoriesids="#arguments.categoriesids#", author="#arguments.author#", authoremail="#arguments.authoremail#", personal="#arguments.personal#")>
<cfset status = "ok">
<cfelseif arguments.handler is "EditFeed"><!--- Редактирование фида --->
<cfset feeds_editfeed(sitename="#arguments.sitename#", siteurl="#arguments.siteurl#", feedurl="#arguments.feedurl#", feedtype="#arguments.feedtype#", feedinftype="#arguments.feedinftype#", feedlanguage="#arguments.feedlanguage#", feedencoding="#arguments.feedencoding#", categories="#arguments.categories#", categoriesids="#arguments.categoriesids#", author="#arguments.author#", authoremail="#arguments.authoremail#", personal="#arguments.personal#")>
<cfset status = "ok">
<cfelseif arguments.handler is "DeleteFeed"><!--- Удаление фида --->
<cfset feeds_deletefeed(arguments.feedid)>
<cfset status = "ok">
<cfelseif arguments.handler is "PingFeedByURL"><!--- Уведомление по введенному URL --->
<cfset feeds_pingfeedbyurl(arguments.siteurl)>
<cfset status = "ok">
<cfelseif arguments.handler is "PingFeedByUUID"><!--- Уведомление по введенному UUID --->
<cfset feeds_pingbyuuid(arguments.pingid)>
<cfset status = "ok">
<cfelseif arguments.hanfler is "GetFeedInfo"><!--- Получаем информацию о фиде --->
<cfset status = feeds_getfeedinfo(arguments.feedid)>
<cfelseif arguments.handler is "GetPersonalFeeds"><!--- Получаем информацию о персональных фидах --->
<cfset status = feeds_getpersonalfeeds()>
<cfelseif arguments.handler is "ImportFriendFeeds"><!--- Импортируем фиды от друга --->
<cfset feeds_importfriendfeeds(feedids="#arguments.feedids#", importfromfriend="#arguments.inportfromfriend#")>
<cfset status = "ok">
<cfelseif arguments.handler is "ExportFeedsToFriend"><!--- Экспортируем фиды другу --->
<cfset feeds_exportfeedstofriend(feedids="#arguments.feedids#", importfromfriend="#arguments.inportfromfriend#")>
<cfset status = "ok">
<cfelseif arguments.handler is "PingAllFeeds"><!--- Проверяем все зарегистрированные фиды на наличие новых постов --->
<cfset feeds_pingallfeeds()>
<cfset status = "ok">
<cfelseif arguments.handler is "PingAllPersonalFeeds"><!--- Проверяем все персональные фиды на наличие новых постов --->
<cfset feeds_pingallpersonalfeeds()>
<cfset status = "ok">
</cfif>
<cfreturn status>
</cffunction>
4. ФУНКЦИЯ ПО РАБОТЕ С КОММЕНТАРИЯМИ
<cffunction name="CommentsService" access="remote" returntype="any" hint="Обеспечивается работа всего комплекса функций по работе с комментариями">
<cfargument name="handler" type="string" required="yes" hint="Хандлер для работы с комментариями">
<cfargument name="commentid" type="any" required="no" hint="ID комментария">
<cfargument name="postid" type="any" required="no" hint="ID посты">
<cfargument name="author" type="string" required="no" hint="Автор комментария">
<cfargument name="authoremail" type="string" required="no" hint="E-mail автора комментария">
<cfargument name="siteurl" type="string" required="no" hint="URL сайта или блога автора комментария">
<cfargument name="body" type="string" required="no" hint="Тело комментария">
<!--- Отпределям хандлер и работаем --->
<cfif arguments.handler is "SubmitComment"><!--- Добавляем комментарий --->
<cfset comments_submitcomment(postid="#arguments.postid#", author="#arguments.author#", authoremail="#arguments.authoremail#", siteurl="#arguments.siteurl#", body="#arguments.body#")>
<cfset status = "ok">
<cfelseif arguments.handler is "EditComment"><!--- Редактируем комментарий --->
<cfset comments_editcomment(postid="#arguments.postid#", author="#arguments.author#", authoremail="#arguments.authoremail#", siteurl="#arguments.siteurl#", body="#arguments.body#")>
<cfset status = "ok">
<cfelseif arguments.handler is "DeleteComment"><!--- Удаляем комментарий --->
<cfset comments_deletecomment(arguments.commentid)>
<cfset status = "ok">
<cfelseif arguments.handler is "GetPostComments"><!--- Выбираем все комментарии к указанному посту --->
<cfset status = comments_getpostcomments(arguments.postid)>
</cfif>
<cfreturn status>
</cffunction>
5. ФУНКЦИЯ ПОИСКА
Ну, думаю, что эту функцию приводить не обязательно... :)
И еще порядка 25 дополнительных функций и еще порядка 10-15 второстепенных функций.
Как видите, базовые функции являются "рамочными" - т.е. они определяют какое действие необходимо сделать и возлагают все это дело на другие, конкретные, функции, которым передаются все необходимые аргументы... :)
Надеюсь, что и далее смогу вас информировать о продвижении проекта... :)
Написано уже порядочное кол-во функций, сейчас дописываются второстепенные функции.
Аггрегатор будет не просто аггрегатором новостей! Функциональность будет такова:
1. Поддержка категорий
Безусловно, эти категории будут относится к IT и языкам программирования. Не обделен будет и Flash... :)
2. Поддержка языков
Конечно, большинство фидов будет на русском языке, но никто не помешает к примеру добавить фид на украинском или английском, а может на казахском или еще каком языке... :)
3. Персональный аггрегатор
Вот тут любому человек, заимеющий аккаунт, сможет самостоятельно добавлять фиды, читать их, обмениваться списком фидов с другими зарегистрированными пользователями...
В скором времени, думаю, что добавиться возможность экспортировать заинтересовавшие посты непосредственно в блог самого пользователя. (Пока этот вопрос на проработке и я его еще не касался, но думаю, что подобное будет не сложно реализовать).
4. Добавление ссылок на посты в закладки на сайте del.icio.us
Если кто хранит свои закладкни на означенном сервисе - думаю, что будет полезным иметь возможность добавлять ссылки на понравившиеся посты непосредственно в ваши закладки.
5. Комментарии к постам
Куда уж тут без комментариев? Любой сможет прокомментировать понравившийся пост. А зарегистированные пользователи смогут сделать это вообще супер просто.
Также прорабатывается вариант по импорту комментариев (где такое разрешается - к примеру WordPress позволяет экспортировать комментарии как RSS) c родного сайта в аггрегатор и соответствующего их визуального оформления...
Также будет предусмотрена возможность подписаться на E-mail уведомления или на RSS-ленту о новых комментариях.
6. Смарт-папки
Эти смарт-папки предусмотрены и для "общественного" и для персонального аггрегатора. Человек сможет самостоятельно добавить смарт-папку, определив при этом ключевое слово или набор оных, и все посты, подпадающие под критерии будут доступны в смарт-папке.
Надеюсь, что это кому-нить пригодится.
Ну, надеюсь, что будет еще кое-что по-мелочи... :)
Как будет устроено все это дело?
Очень просто. Будет один-единственный компонент, который будет отвечать за всю работу аггрегатора.
Сейчас он состоит из 5 базовых функций:
1. ФУНКЦИЯ ПО РАБОТЕ С АККАУНТОМ ПОЛЬЗОВАТЕЛЯ
<cffunction name="AccountService" access="remote" returntype="any" hint="Обеспечивается работа всего комплекса функций по работе с аккаунтом пользователя" output="false">
<cfargument name="handler" type="string" required="yes" hint="Что именно нам предстоит делать с аккаунтом пользователя">
<cfargument name="login" type="string" required="no" hint="Логин пользователя">
<cfargument name="pass" type="string" required="no" hint="Пароль пользователя">
<cfargument name="name" type="string" required="no" hint="Имя и фамилия пользователя">
<cfargument name="email" type="string" required="no" hint="E-mail пользователя">
<cfargument name="siteurl" type="string" required="no" hint="URL сайта или блога пользователя">
<cfargument name="about" type="string" required="no" hint="О пользователе">
<cfargument name="subscriber" type="string" required="no" hint="Подписывается пользователь на комментарии к постам, в которых он оставлял свои комментарии или нет">
<cfargument name="remember" type="string" required="no" hint="Запомнить ли данные пользователя для последующей их подстановки в поля формы">
<cfargument name="language" type="string" required="no" hint="Язык">
<cfargument name="languageid" type="any" required="no" hint="ID языка">
<cfargument name="readwithimages" type="string" required="no" hint="Показывать ли картинки из постов при чтении фидов или нет">
<!--- Определяем какой хандлер вызывается и соответственно действуем --->
<cfif arguments.handler is "MemberLogin"><!--- Если выбрана авторизация пользователя --->
<cfif IsDefined("Session.LogIn")><!--- Если пользователь уже авторизован, то мы принудительно прекращаем его сессию --->
<cfset status = account_memberlogout()>
</cfif>
<cfset status = account_memberlogin(login="#arguments.login#", pass="#arguments.pass#")>
<cfelseif arguments.handler is "MemberLogout"><!--- Если выбрано завершение сеанса --->
<cfset status = account_memberlogout()>
<cfelseif arguments.handler is "MemberRegistration"><!--- Если выбрана регистрация нового пользователя --->
<cfif IsDefined("Session.LogIn")><!--- Если пользователь уже авторизован, то мы принудительно прекращаем его сессию --->
<cfset status = account_memberlogout()>
</cfif>
<cfset status = account_memberregistration(name="#arguments.name#", email="#arguments.email#", login="#arguments.login#", pass="#arguments.pass#", siteurl="#arguments.siteurl#", about="#arguments.about#", remember="#arguments.remember#", subscriber="#arguments.subscriber#", language="#arguments.language#", languageid="#arguments.languageid#", readwithimages="#arguments.readwithimages#")>
<cfelseif arguments.handler is "MemberEditSettings"><!--- Если выбрано изменение настроек и редактирование аккаунта --->
<cfset status = account_membereditsettings(name="#arguments.name#", email="#arguments.email#", login="#arguments.login#", pass="#arguments.pass#", siteurl="#arguments.siteurl#", about="#arguments.about#", remember="#arguments.remember#", subscriber="#arguments.subscriber#", language="#arguments.language#", languageid="#arguments.languageid#", readwithimages="#arguments.readwithimages#")>
<cfelseif arguments.handler is "MemberProfile"><!--- Если просматриваем профиль пользователя --->
<cfset status = account_memberprofile(arguments.login)>
</cfif>
<cfreturn status>
</cffunction>
2. ФУНКЦИЯ ПО РАБОТЕ С ПОСТАМИ
<cffunction name="PostsService" access="remote" returntype="string" hint="Обеспечивается работа всего комплекса функций по работе с постами">
<cfargument name="handler" type="string" required="yes" hint="Что именно нам предстоит делать с постами">
<cfargument name="postid" type="any" required="no" hint="ID поста">
<cfargument name="category" type="string" required="no" hint="Категория">
<cfargument name="categoryid" type="any" required="no" hint="ID категории">
<cfargument name="language" type="string" required="no" hint="Язык">
<cfargument name="languageid" type="any" required="no" hint="ID языка">
<cfargument name="sortby" type="string" required="no" hint="Как сортировать - за день или за все время. Относится к популярным запросам">
<cfargument name="source" type="string" required="no" hint="Название источника поста">
<cfargument name="smart" type="string" required="no" hint="Название смарт-папки">
<cfargument name="smartid" type="any" required="no" hint="ID смарт-папки">
<cfargument name="skip" type="any" required="no" hint="Сколько постов пропустить в выводе">
<!--- Определяем какой хандлер вызывается и действуем --->
<cfif arguments.handler is "GetLatestsPosts"><!--- Выбираем все последние посты --->
<cfset posts = posts_getlatestposts(arguments.skip)>
<cfelseif arguments.handler is "GetByCategory"><!--- Выбираем посты по заданной категории --->
<cfset posts = posts_getbycategory(category="#arguments.category#", categoryid="#arguments.categoryid#", skip="#arguments.skip#")>
<cfelseif arguments.handler is "GetByLanguage"><!--- Выбираем посты по заданному языку --->
<cfset posts = posts_getbylanguage(language="#arguments.language#", languageid="#arguments.languageid#", skip="#arguments.skip#")>
<cfelseif arguments.handler is "GetByPopular"><!--- Выбираем посты по популярности --->
<cfset posts = posts_getbypopular(arguments.sortby)>
<cfelseif arguments.handler is "GetBySource"><!--- Выбираем посты по источнику, автором которых является источник --->
<cfset posts = posts_getbysource(source="#arguments.source#", skip="#arguments.skip#")>
<cfelseif arguments.handler is "GetBySmart"><!--- Выбираем по смарт-папке --->
<cfset posts = posts_getbysmart(smart="#arguments.smart#", smartid="#arguments.smartid#", skip="#arguments.skip#")>
<cfelseif arguments.handler is "GetPost"><!--- Выбираем конкретный пост --->
<cfset posts = posts_getpost(arguments.postid)>
</cfif>
<cfreturn posts>
</cffunction>
3. ФУНКЦИЯ ПО РАБОТЕ С ФИДАМИ
<cffunction name="FeedsService" access="remote" returntype="any" hint="Обеспечивается работа всего комплекса функций по работе с фидами">
<cfargument name="handler" type="string" required="yes" hint="Хандлер для работы с фидами">
<cfargument name="feedid" type="any" required="no" hint="ID фида">
<cfargument name="importfromfriend" type="string" required="no" hint="Импортировать фиды от друга с ником">
<cfargument name="feedids" type="array" required="no" hint="Список (разделенный запятыми) ID фидов">
<cfargument name="sitename" type="string" required="no" hint="Название сайта или блога">
<cfargument name="siteurl" type="string" required="no" hint="URL сайта или блога">
<cfargument name="feedurl" type="string" required="no" hint="URL фида">
<cfargument name="feedtype" type="string" required="no" hint="Тип фида">
<cfargument name="feedinftype" type="string" required="no" hint="Тип распространяемой ифнормации - полная или краткая версия">
<cfargument name="feedlanguage" type="string" required="no" hint="Язык фида">
<cfargument name="feedencoding" type="string" required="no" hint="Кодировка фида. По умолчанию это utf-8">
<cfargument name="categories" type="array" required="no" hint="Список (разделенный запятыми) категорий, к которой относится фид">
<cfargument name="categoriesids" type="array" required="no" hint="Список (разделенный запятыми) ID категорий">
<cfargument name="author" type="string" required="no" hint="ФИО автора фида или владельца сайта или блога">
<cfargument name="authoremail" type="string" required="no" hint="E-mail автора или владельца сайта или блога">
<cfargument name="pingid" type="uuid" required="no" hint="UUID для уведомления аггрегатора">
<cfargument name="personal" type="string" required="no" hint="Персональный ли это фид">
<!--- Определяем хандлер и действуем --->
<cfif arguments.handler is "SubmitFeed"><!--- Регистрация фида --->
<cfset feeds_submitfeed(sitename="#arguments.sitename#", siteurl="#arguments.siteurl#", feedurl="#arguments.feedurl#", feedtype="#arguments.feedtype#", feedinftype="#arguments.feedinftype#", feedlanguage="#arguments.feedlanguage#", feedencoding="#arguments.feedencoding#", categories="#arguments.categories#", categoriesids="#arguments.categoriesids#", author="#arguments.author#", authoremail="#arguments.authoremail#", personal="#arguments.personal#")>
<cfset status = "ok">
<cfelseif arguments.handler is "EditFeed"><!--- Редактирование фида --->
<cfset feeds_editfeed(sitename="#arguments.sitename#", siteurl="#arguments.siteurl#", feedurl="#arguments.feedurl#", feedtype="#arguments.feedtype#", feedinftype="#arguments.feedinftype#", feedlanguage="#arguments.feedlanguage#", feedencoding="#arguments.feedencoding#", categories="#arguments.categories#", categoriesids="#arguments.categoriesids#", author="#arguments.author#", authoremail="#arguments.authoremail#", personal="#arguments.personal#")>
<cfset status = "ok">
<cfelseif arguments.handler is "DeleteFeed"><!--- Удаление фида --->
<cfset feeds_deletefeed(arguments.feedid)>
<cfset status = "ok">
<cfelseif arguments.handler is "PingFeedByURL"><!--- Уведомление по введенному URL --->
<cfset feeds_pingfeedbyurl(arguments.siteurl)>
<cfset status = "ok">
<cfelseif arguments.handler is "PingFeedByUUID"><!--- Уведомление по введенному UUID --->
<cfset feeds_pingbyuuid(arguments.pingid)>
<cfset status = "ok">
<cfelseif arguments.hanfler is "GetFeedInfo"><!--- Получаем информацию о фиде --->
<cfset status = feeds_getfeedinfo(arguments.feedid)>
<cfelseif arguments.handler is "GetPersonalFeeds"><!--- Получаем информацию о персональных фидах --->
<cfset status = feeds_getpersonalfeeds()>
<cfelseif arguments.handler is "ImportFriendFeeds"><!--- Импортируем фиды от друга --->
<cfset feeds_importfriendfeeds(feedids="#arguments.feedids#", importfromfriend="#arguments.inportfromfriend#")>
<cfset status = "ok">
<cfelseif arguments.handler is "ExportFeedsToFriend"><!--- Экспортируем фиды другу --->
<cfset feeds_exportfeedstofriend(feedids="#arguments.feedids#", importfromfriend="#arguments.inportfromfriend#")>
<cfset status = "ok">
<cfelseif arguments.handler is "PingAllFeeds"><!--- Проверяем все зарегистрированные фиды на наличие новых постов --->
<cfset feeds_pingallfeeds()>
<cfset status = "ok">
<cfelseif arguments.handler is "PingAllPersonalFeeds"><!--- Проверяем все персональные фиды на наличие новых постов --->
<cfset feeds_pingallpersonalfeeds()>
<cfset status = "ok">
</cfif>
<cfreturn status>
</cffunction>
4. ФУНКЦИЯ ПО РАБОТЕ С КОММЕНТАРИЯМИ
<cffunction name="CommentsService" access="remote" returntype="any" hint="Обеспечивается работа всего комплекса функций по работе с комментариями">
<cfargument name="handler" type="string" required="yes" hint="Хандлер для работы с комментариями">
<cfargument name="commentid" type="any" required="no" hint="ID комментария">
<cfargument name="postid" type="any" required="no" hint="ID посты">
<cfargument name="author" type="string" required="no" hint="Автор комментария">
<cfargument name="authoremail" type="string" required="no" hint="E-mail автора комментария">
<cfargument name="siteurl" type="string" required="no" hint="URL сайта или блога автора комментария">
<cfargument name="body" type="string" required="no" hint="Тело комментария">
<!--- Отпределям хандлер и работаем --->
<cfif arguments.handler is "SubmitComment"><!--- Добавляем комментарий --->
<cfset comments_submitcomment(postid="#arguments.postid#", author="#arguments.author#", authoremail="#arguments.authoremail#", siteurl="#arguments.siteurl#", body="#arguments.body#")>
<cfset status = "ok">
<cfelseif arguments.handler is "EditComment"><!--- Редактируем комментарий --->
<cfset comments_editcomment(postid="#arguments.postid#", author="#arguments.author#", authoremail="#arguments.authoremail#", siteurl="#arguments.siteurl#", body="#arguments.body#")>
<cfset status = "ok">
<cfelseif arguments.handler is "DeleteComment"><!--- Удаляем комментарий --->
<cfset comments_deletecomment(arguments.commentid)>
<cfset status = "ok">
<cfelseif arguments.handler is "GetPostComments"><!--- Выбираем все комментарии к указанному посту --->
<cfset status = comments_getpostcomments(arguments.postid)>
</cfif>
<cfreturn status>
</cffunction>
5. ФУНКЦИЯ ПОИСКА
Ну, думаю, что эту функцию приводить не обязательно... :)
И еще порядка 25 дополнительных функций и еще порядка 10-15 второстепенных функций.
Как видите, базовые функции являются "рамочными" - т.е. они определяют какое действие необходимо сделать и возлагают все это дело на другие, конкретные, функции, которым передаются все необходимые аргументы... :)
Надеюсь, что и далее смогу вас информировать о продвижении проекта... :)
воскресенье, января 15, 2006
ColdFusion Web-сервис и ASP.NET
Ниже я покажу как вернуть ColdFusion запрос к БД через Web-сервис и использовать данные в ASP.NET-приложении.
Перво-наперво создадим для этого наш компонент. Он прост до неприличия.
Вот его листинг (назовем этот компонент к примеру ns.cfc):
<cfcomponent>
<cffunction name="GetNames" access="remote" output="false" returntype="query"
displayname="GetNames" hint="Простая функция, которая делает выборку в указанной таблице по содержанию указанного искомого и возвращает запрос">
<cfargument name="sFilter" type="string" required="true" />
<cfquery name="result" datasource="names">
SELECT * FROM [names]
WHERE name LIKE '#sFilter#%'
</cfquery>
<cfreturn result>
</cffunction>
</cfcomponent>
Так вот, эта функция вернет нам запрос. Это есть ни что иное как комплексный тип объекта QueryBean. QueryBean - это объект, который содержит одномерный массив из названий столбцов таблицы в БД, а также двумерный массив со значениями.
Это будет хорошо видено при просмотре WSDL, ассоциированного с функцией GetNames. Впрочем, если вы обратитесь к нашему компоненту ns.cfc следующим образом: http://localhost/ns.cfc?wsdl и поглядеть в сорсы, то вы увидите примерно следующее:
<complexType name="ArrayOf_xsd_string">
<complexContent>
<restriction base="soapenc:Array">
<attribute ref="soapenc:arrayType" wsdl:arrayType="xsd:string[]" />
</restriction>
</complexContent>
</complexType>
<complexType name="ArrayOfArrayOf_xsd_anyType">
<complexContent>
<restriction base="soapenc:Array">
<attribute ref="soapenc:arrayType" wsdl:arrayType="xsd:anyType[][]" />
</restriction>
</complexContent>
</complexType>
<complexType name="QueryBean">
<sequence>
<element name="columnList" nillable="true" type="impl:ArrayOf_xsd_string" />
<element name="data" nillable="true" type="impl:ArrayOfArrayOf_xsd_anyType" />
</sequence>
</complexType>
Итак, теперь наш компонент создан. Теперь нам понадобится создать ASP.NET страничку, чтобы преобразовать все это дело в объект DataGrid и показать юзеру в браузере. Глядим листинг нашейго ASP.NET приложения (назовем его ndump.aspx.cs):
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Web;
using System.Web.SessionState;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls;
namespace WebServices1
{
public class NameDump : Page
{
protected DataGrid DataGrid1;
private void Page_Load(object sender, EventArgs e)
{
//создаем строчку с искомым
string sFilter = "je";
//вызываем наш компонент ns.cfc
GetNamesCFC.nsService cfWs = new GetNamesCFC.nsService();
//получаем объект QueryBean
GetNamesCFC.QueryBean qBean = cfWs.GetNames(sFilter);
DataTable dTable = MakeTable(qBean.columnList);
object oData = new object();
DataRow row = null;
int iCount = 0;
//добавляем данные из объекта QueryBean в DataTable
for (int i=0;i<=qBean.data.Length-1;i++)
{
oData = qBean.data[i];
row = dTable.NewRow();
foreach(object oLoopData in ((Array)(oData)))
{
row[iCount] = oLoopData;
iCount = iCount + 1;
}
iCount = 0;
dTable.Rows.Add(row);
}
DataGrid1.DataSource = dTable;
DataBind();
}
private DataTable MakeTable(string[] sColumns)
{
//Создаем таблицу со всеми именами из массива sColumns
//list contained in the QueryBean
DataTable dTable = new DataTable("dTable");
DataColumn dColumn;
foreach(string columnName in sColumns)
{
dColumn = new DataColumn(columnName, Type.GetType("System.String"));
dTable.Columns.Add(dColumn);
}
return dTable;
}
#region Web Form Designer generated code
override protected void OnInit(EventArgs e)
{
//
// CODEGEN: Предполагается наличие ASP.NET Web Form Designer.
//
InitializeComponent();
base.OnInit(e);
}
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
this.Load += new System.EventHandler(this.Page_Load);
}
#endregion
}
}
До того, когда мы сможем инициировать объект, содержащий данные из QueryBean, должен быть создан Web Reference.
Это делается достаточно быстро - кликаете по табу с проектом и выбираете "Add Web Reference" из выпадающего меню. В появившейся форме "Add Web Reference", вы увидите поле для ввода URL, где расположен наш ns.cfc, вы этот URL успешно вводите (http://localhost/ns.CFC?wsdl) и кликаете по кнопке "Go" и когда соединение пройдет успешно, вы увидите название метода. Далее вводите название для "Add Web Reference" для использования в вашем коде и кликаете по кнопке "Add Reference"... ну и все.. вы готовы теперь вызывать ColdFusion Web-сервис в вашем ASP.NET приложении...
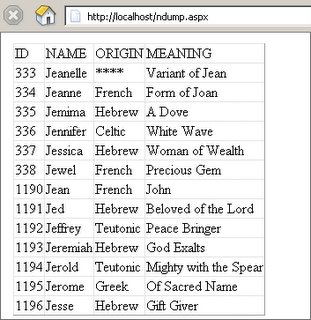
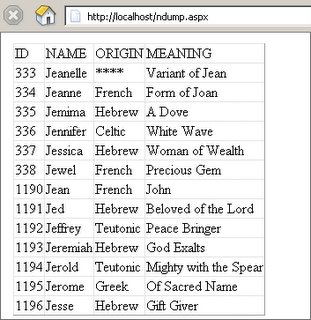
Теперь, обратившись к вашей ASP.NET страничке (http://localhost/ndump.aspx) вы можете увидить что-то типа этого:
Важное замечание: Когда вы пытаетес использовать вызовы Web-сервисов, ColdFusion ждет от вас Get-запроса.
На этом урок окончен... :)
Перво-наперво создадим для этого наш компонент. Он прост до неприличия.
Вот его листинг (назовем этот компонент к примеру ns.cfc):
<cfcomponent>
<cffunction name="GetNames" access="remote" output="false" returntype="query"
displayname="GetNames" hint="Простая функция, которая делает выборку в указанной таблице по содержанию указанного искомого и возвращает запрос">
<cfargument name="sFilter" type="string" required="true" />
<cfquery name="result" datasource="names">
SELECT * FROM [names]
WHERE name LIKE '#sFilter#%'
</cfquery>
<cfreturn result>
</cffunction>
</cfcomponent>
Так вот, эта функция вернет нам запрос. Это есть ни что иное как комплексный тип объекта QueryBean. QueryBean - это объект, который содержит одномерный массив из названий столбцов таблицы в БД, а также двумерный массив со значениями.
Это будет хорошо видено при просмотре WSDL, ассоциированного с функцией GetNames. Впрочем, если вы обратитесь к нашему компоненту ns.cfc следующим образом: http://localhost/ns.cfc?wsdl и поглядеть в сорсы, то вы увидите примерно следующее:
<complexType name="ArrayOf_xsd_string">
<complexContent>
<restriction base="soapenc:Array">
<attribute ref="soapenc:arrayType" wsdl:arrayType="xsd:string[]" />
</restriction>
</complexContent>
</complexType>
<complexType name="ArrayOfArrayOf_xsd_anyType">
<complexContent>
<restriction base="soapenc:Array">
<attribute ref="soapenc:arrayType" wsdl:arrayType="xsd:anyType[][]" />
</restriction>
</complexContent>
</complexType>
<complexType name="QueryBean">
<sequence>
<element name="columnList" nillable="true" type="impl:ArrayOf_xsd_string" />
<element name="data" nillable="true" type="impl:ArrayOfArrayOf_xsd_anyType" />
</sequence>
</complexType>
Итак, теперь наш компонент создан. Теперь нам понадобится создать ASP.NET страничку, чтобы преобразовать все это дело в объект DataGrid и показать юзеру в браузере. Глядим листинг нашейго ASP.NET приложения (назовем его ndump.aspx.cs):
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Web;
using System.Web.SessionState;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls;
namespace WebServices1
{
public class NameDump : Page
{
protected DataGrid DataGrid1;
private void Page_Load(object sender, EventArgs e)
{
//создаем строчку с искомым
string sFilter = "je";
//вызываем наш компонент ns.cfc
GetNamesCFC.nsService cfWs = new GetNamesCFC.nsService();
//получаем объект QueryBean
GetNamesCFC.QueryBean qBean = cfWs.GetNames(sFilter);
DataTable dTable = MakeTable(qBean.columnList);
object oData = new object();
DataRow row = null;
int iCount = 0;
//добавляем данные из объекта QueryBean в DataTable
for (int i=0;i<=qBean.data.Length-1;i++)
{
oData = qBean.data[i];
row = dTable.NewRow();
foreach(object oLoopData in ((Array)(oData)))
{
row[iCount] = oLoopData;
iCount = iCount + 1;
}
iCount = 0;
dTable.Rows.Add(row);
}
DataGrid1.DataSource = dTable;
DataBind();
}
private DataTable MakeTable(string[] sColumns)
{
//Создаем таблицу со всеми именами из массива sColumns
//list contained in the QueryBean
DataTable dTable = new DataTable("dTable");
DataColumn dColumn;
foreach(string columnName in sColumns)
{
dColumn = new DataColumn(columnName, Type.GetType("System.String"));
dTable.Columns.Add(dColumn);
}
return dTable;
}
#region Web Form Designer generated code
override protected void OnInit(EventArgs e)
{
//
// CODEGEN: Предполагается наличие ASP.NET Web Form Designer.
//
InitializeComponent();
base.OnInit(e);
}
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
this.Load += new System.EventHandler(this.Page_Load);
}
#endregion
}
}
До того, когда мы сможем инициировать объект, содержащий данные из QueryBean, должен быть создан Web Reference.
Это делается достаточно быстро - кликаете по табу с проектом и выбираете "Add Web Reference" из выпадающего меню. В появившейся форме "Add Web Reference", вы увидите поле для ввода URL, где расположен наш ns.cfc, вы этот URL успешно вводите (http://localhost/ns.CFC?wsdl) и кликаете по кнопке "Go" и когда соединение пройдет успешно, вы увидите название метода. Далее вводите название для "Add Web Reference" для использования в вашем коде и кликаете по кнопке "Add Reference"... ну и все.. вы готовы теперь вызывать ColdFusion Web-сервис в вашем ASP.NET приложении...
Теперь, обратившись к вашей ASP.NET страничке (http://localhost/ndump.aspx) вы можете увидить что-то типа этого:

Важное замечание: Когда вы пытаетес использовать вызовы Web-сервисов, ColdFusion ждет от вас Get-запроса.
На этом урок окончен... :)
AJAX Chat: мануал
Хотите заиметь полноценный AJAX-чат?
Тогда вам следует ознакомиться с полноценным мануалом, написанным Райаном Смитом (Ryan Smith) о том, как сделать такой чат.
Тогда вам следует ознакомиться с полноценным мануалом, написанным Райаном Смитом (Ryan Smith) о том, как сделать такой чат.
C# to VB.NET Code Converter
Вам необходимо конвертнуть код с C# на VB.NET или код VB.NET в C#? Нет проблем!
Для этого есть конвертер, который использует AJAX.
Для этого есть конвертер, который использует AJAX.
четверг, января 12, 2006
Adobe Video Bundle Screenshots - Premiere Pro 2, After Effects 7, Audition 2
Появились первые скрины и инфа о Adobe Video Bundle - Premiere Pro 2, After Effects 7, Audition 2 с интегрированным Macromedia Flash.
Идем сюда и смотрим и читаем.
Идем сюда и смотрим и читаем.
Google Analytic перешла на приглашения
Просто обидно. Работала-работала.. и вот те на. Хотел поглядеть сегодня статистику, а мне сообщили, что извини чувак, но то была бета, а сейчас нужно приглашение.
И где его взять?
Мож у кого есть??? Подкиньте, pls!
И где его взять?
Мож у кого есть??? Подкиньте, pls!
среда, января 11, 2006
Springdoo: Ваш голос для всех!
Итак,задача: записать ваше голосовое послание без всяких спец прог, куда-нить все это дело выложить и дать ссылку друганам на это послание.
Решение: Springdoo!
Это воистину великолепный сервис, позволяющий записать прямо онлайн ваше голосовое послание, сохранить это послание на серверах Springdoo, а после чего Springdoo выдаст вам прямую ссылочку на ваше голосовое послание!
Круто да? Вот и я о том! Вообще, сервис предназначен для записи вашего голоса и отправки его через мыло, но в какой-то степени этот сервис интересен и для подкастеров... :) Но и для простых смертных может очень здорово пригодиться!
Сервис абсолютн бесплатен! Более подробные инструкции о работе сервиса вы найдете тут
Решение: Springdoo!
Это воистину великолепный сервис, позволяющий записать прямо онлайн ваше голосовое послание, сохранить это послание на серверах Springdoo, а после чего Springdoo выдаст вам прямую ссылочку на ваше голосовое послание!
Круто да? Вот и я о том! Вообще, сервис предназначен для записи вашего голоса и отправки его через мыло, но в какой-то степени этот сервис интересен и для подкастеров... :) Но и для простых смертных может очень здорово пригодиться!
Сервис абсолютн бесплатен! Более подробные инструкции о работе сервиса вы найдете тут
Якоб Нильсен: "Поисковики - это пиявки!"
Ого-го. Якоб Нильсен, поборник правильного юзабилити разразился очередной статьей, в которой обзывает поисковики пиявками, высасывающими соки из обычных сайтов... :)
В общем, лучше вы сами прочуйствуйте всю прелесть материала! :)
В общем, лучше вы сами прочуйствуйте всю прелесть материала! :)
Как добавить карту от Google практически на любую страницу?
Как добавить карту от Google практически на любую страницу в течение пары-тройки минут? Не знаете? Щаз я вам расскажу:
В первую очередь, вам необходимо будет использовать ваш Google Maps API key, при помощи которого вы сможете получить желаемую карту. Это можно сделать тут. По ссылке вы попадете в раздел создания сервисов на основе Google Maps, который вам очень пригодится! Кликаете по ссылке "Sign up for a Google Maps API key" и регистрируетесь. Полученный ключик можно использовать только на страницах укзанного домена! Но, можно получить два ключика - один для сервера, а другой для конкретного домена.
С ключиком вы получите стартовый код, который выглядит примерно вот так:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script src="http://maps.google.com/maps?file=api&v=1&key=[ВАШ_КЛЮЧ]" type="text/javascript"></script>
</head>
<body>
<div id="map" style="width: 500px; height: 400px"></div>
<script type="text/javascript">
//<![CDATA[
var map = new GMap(document.getElementById("map"));
map.addControl(new GSmallMapControl());
map.centerAndZoom(new GPoint(-122.1419, 37.4419), 4);
//]]>
</script>
</body>
</html>
Код от Google приводит к некоторому "расслоению" карты в Internet Explorer, так что мы проведем некоторую модификацию, чтобы код работал чуток лучше - а конкретно, то мы добъемся того, чтобы все данные сначала грузились, а потом уже карта рисовалась:
<script type="text/javascript">
//<![CDATA[
window.onload = showMap;
function showMap()
{
var map = new GMap(document.getElementById("map"));
map.addControl(new GSmallMapControl());
map.centerAndZoom(new GPoint(-122.1419, 37.4419), 4);
}
//]]>
</script>
Этот код нарисует карту. Поместите этот код куда-нить после DIV'а с картой.
Итак, теперь у вас есть карта, на которой вы Пало-Альто, т.е. видете штаб-квартиру Google. А как сделать, чтобы была отмечена другая точка (маркер), которую мы хотим? А делается это очень просто!
Просто замените следующую строчку
map.centerAndZoom(new GPoint(-122.1419, 37.4419), 4);
на что-нить типа этого:
map.addOverlay(new GMarker(new GPoint(54.707962, 20.506668)));
Ну вот собственно и все... :) Должно получится и у вас... :)
В первую очередь, вам необходимо будет использовать ваш Google Maps API key, при помощи которого вы сможете получить желаемую карту. Это можно сделать тут. По ссылке вы попадете в раздел создания сервисов на основе Google Maps, который вам очень пригодится! Кликаете по ссылке "Sign up for a Google Maps API key" и регистрируетесь. Полученный ключик можно использовать только на страницах укзанного домена! Но, можно получить два ключика - один для сервера, а другой для конкретного домена.
С ключиком вы получите стартовый код, который выглядит примерно вот так:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script src="http://maps.google.com/maps?file=api&v=1&key=[ВАШ_КЛЮЧ]" type="text/javascript"></script>
</head>
<body>
<div id="map" style="width: 500px; height: 400px"></div>
<script type="text/javascript">
//<![CDATA[
var map = new GMap(document.getElementById("map"));
map.addControl(new GSmallMapControl());
map.centerAndZoom(new GPoint(-122.1419, 37.4419), 4);
//]]>
</script>
</body>
</html>
Код от Google приводит к некоторому "расслоению" карты в Internet Explorer, так что мы проведем некоторую модификацию, чтобы код работал чуток лучше - а конкретно, то мы добъемся того, чтобы все данные сначала грузились, а потом уже карта рисовалась:
<script type="text/javascript">
//<![CDATA[
window.onload = showMap;
function showMap()
{
var map = new GMap(document.getElementById("map"));
map.addControl(new GSmallMapControl());
map.centerAndZoom(new GPoint(-122.1419, 37.4419), 4);
}
//]]>
</script>
Этот код нарисует карту. Поместите этот код куда-нить после DIV'а с картой.
Итак, теперь у вас есть карта, на которой вы Пало-Альто, т.е. видете штаб-квартиру Google. А как сделать, чтобы была отмечена другая точка (маркер), которую мы хотим? А делается это очень просто!
Просто замените следующую строчку
map.centerAndZoom(new GPoint(-122.1419, 37.4419), 4);
на что-нить типа этого:
map.addOverlay(new GMarker(new GPoint(54.707962, 20.506668)));
Ну вот собственно и все... :) Должно получится и у вас... :)
iTunes 6.0.2
Любителям АйПодов, пора обновит софт!
Обновился медиа-центр от Apple. Мультимедиа комбайн, живший на Apple Mac и портированый на Windows платформу на радость почтеннейшей публике.
В состав входит QuickTime 7.0.4.
Скачать (34.8 MB - Freeware)
Обновился медиа-центр от Apple. Мультимедиа комбайн, живший на Apple Mac и портированый на Windows платформу на радость почтеннейшей публике.
В состав входит QuickTime 7.0.4.
Скачать (34.8 MB - Freeware)
Ресурсы для компилирования AS3 и MXML из командной строки
Майк Чамберс привел список полезных ресурсов для людей, желающих компилировать AS3 и MXML из командной строки для различных платформ.
Итак, как вы знаете, штатный компилятор для Flex 2 и ActionScript 3 называется mxmlc. Альфа-версия доступна как часть альфа-версии Flex Builder 2.
Информацию о том, как найти и как использоваться этот компилятор, вы можете прочитать на Adobe Labs.
Что касается других платформ, то для компилирования под Mac и Linux, то вам сюда и сюда.
Листинг команд и опций для компилятора MXMLC смотрите в ЛайвДоках.
Итак, как вы знаете, штатный компилятор для Flex 2 и ActionScript 3 называется mxmlc. Альфа-версия доступна как часть альфа-версии Flex Builder 2.
Информацию о том, как найти и как использоваться этот компилятор, вы можете прочитать на Adobe Labs.
Что касается других платформ, то для компилирования под Mac и Linux, то вам сюда и сюда.
Листинг команд и опций для компилятора MXMLC смотрите в ЛайвДоках.
Collection of AS3 Socket Examples
Коллекция AS3 сокетов для разных полезных сетей:
Email (POP3): http://spbarber.com/blog/pop3-socket-example-using-flex-2/
IRC: http://blog.je2050.de/?p=35
NNTP: http://luar.com.hk/blog/?p=647
VNC: http://www.darronschall.com/weblog/archives/000190.cfm
AIM: http://lab.zeusdesign.net/?p=13
MSN: http://blog.xsive.co.nz/archives/68
UPD
Для любителей mail.ru агента: http://batsuev.com/wp/2006/01/09/mailru-flex-im-v02a/
Email (POP3): http://spbarber.com/blog/pop3-socket-example-using-flex-2/
IRC: http://blog.je2050.de/?p=35
NNTP: http://luar.com.hk/blog/?p=647
VNC: http://www.darronschall.com/weblog/archives/000190.cfm
AIM: http://lab.zeusdesign.net/?p=13
MSN: http://blog.xsive.co.nz/archives/68
UPD
Для любителей mail.ru агента: http://batsuev.com/wp/2006/01/09/mailru-flex-im-v02a/
вторник, января 10, 2006
IFBIN - Flash 8 - FileReference.download
IFBIN запостила очередной пример, написанныцй Tink.Этот пример использует метод flash.net.FileReference.download и представляет интерес для всех любителей AS2. 
Собственно говоря, метод flash.net.FileReference.download позволяет пользователям загружать файлы и сохранять их на сервере.Как всегда, к примеру прилагаются доки. Реальную демку вы можете глянуть тут. Необходим Flash® Player 8.

Собственно говоря, метод flash.net.FileReference.download позволяет пользователям загружать файлы и сохранять их на сервере.Как всегда, к примеру прилагаются доки. Реальную демку вы можете глянуть тут. Необходим Flash® Player 8.
Web 2.0 – парочка мыслей
Сейчас, как вы знаете, много "шумихи" о так называемом Вебе 2.0 - следующем "поколении" веба, даже не веба, а одного бесконечного бета-веба. У нас, к сожалению, эта тема практически не представлена, кроме как публикации, а точнее перевода статьи Тима О'рейли "Что такое Веб 2.0" в Компьютерре. А это не есть хорошо. Надеюсь, что вы прежде прочтете хотя бы этот перевод, чтобы вы имели представление о Вебе 2.0, потому как речь в данном эссе пойдет именно о нем. Я так сказать постараюсь проторить дорожку для других – более интересных статей по данной тематике.
Попробую развеять парочку уже утвердившихся мифов.
Миф первый: AJAX = Web 2.0
С завидным упрямством, большинство людей в рунете подразумевают под Web 2.0 только один, и ничего кроме, AJAX. Это заблуждение настолько сильно осело в головах наших продвинутых людей, которые только и научились, что по разнообразным фрэймуоркам клепать дешевые спецэффекты на своих сайтах и блогах (о чем мы еще поговорим) в виде тех же самых элементарных примеров, что распространяются с этими фрэймуорками. И больше ничего. И все почему-то стали экспертами по Web 2.0. Все поголовно. Странно, не правда ли?
То есть для меня это странно – не разобравшись в понятиях и элементарной сути, люди с совершенно серьезным видом называют себя экспертами в этой, привлекательной с точки зрения маркетинга, области.
Да, AJAX – это интересная техника, но это вовсе не главное! Тим О'рейли, говоря о Web 2.0 на конференции разработчиков MySQL, сказал очень верную фразу: "будущее принадлежит данным". Слышите люди? Данным!
Безусловно, определенное значение имеет и то, при помощи чего эти данные вы получили, но в конечно итоге, абсолютному большинству пользователей совершенно неважен этот факт. Важно лишь одно – удобный и быстрый доступ к интересующей информации. И это есть самое главное. Это идея Web 2.0.
Тезис о том, что AJAX = Web 2.0 легко опровергнуть – возьмите Wiki. Там не используется AJAX. Ну нет его там. Так что, на ваш взгляд, Wiki – это не Web 2.0? Хм… ответ на этот вопрос, думаю, что вы уже получили. Wiki – это в первую очередь идея, в данном случае энциклопедии, которую наполняют огромные массы людей, с совершенно разным уровнем. Это коллективный разум. Это удобное средство доступа к интересующей информации. Это платформа. И это уже доказано, в том числе самой Wiki.
Людей не интересует технология, которая позволяет людям самостоятельно создавать или редактировать статьи в Wiki. Людям важно, что каждый человек может почувствовать себя создателем чего-то такого интересного, чего не знали другие люди, а если и знали, то еще не успели создать соответствующую статью в Wiki. Это важно. Технология здесь играет настолько третьестепенную роль, что, по сути, она не так важна, как сама Wiki. Это и есть развенчание мифа о том, что AJAX = Web 2.0. Техника или технология никак не может сравниться с идеологией! Идеология одна, а путей ее реализации целые множества.
Миф второй: данные могут быть любыми
Web 2.0 требует Data 2.0! Собственно это понятно и так - ибо без новых качественных данных и скорейшего доступа к оным не будет и веба следующего поколения. Кстати сказать, я весьма положительно отношусь в этой связи и к инициативе Microsoft - о введении нового "стандарта" SSE, о котором я писал чуть ранее.
Как я уже говорил выше, Тим О'рейли, говоря о вебе 2.0 на конференции разработчиков MySQL, сказал очень верную фразу: "будущее принадлежит данным".
Главная характеристика веба 2.0 крайне проста - свободное классифицирование содержания при помощи ключевых слов или тегов. Сегодня мы видим, что идея "маркировки" тегами является стержневой. Завтра маркироваться будет все - данные на ваших лэптопах, iPod'ах, камерах, телефонах, и в торговых терминалах и т.п. В конечном итоге дойдет и до глобальных тегов в сетях общественных данных.
Нам может понадобиться новое "мышление", чтобы управлять этими огромными массивами данных в вебе 2.0.
Итак, очевидно, что нам понадобятся какие-то эффективные способы управления и использования все большего массива контента, который появляется с каждым днем, а также присваивания отдельным элементам этого контента различных тегов или ключевых слов в громадной базе данных - так называемой тегосхемах. И притом, доступ к этим данным должен быть почти-что мгновенным и простым. Техника AJAX и "user centered design" являют собой не что иное, как простейшую идею как улучшить модель управления этими данными. Но на самом деле нам просто как воздух необходимы новые модели и методы, основанные на одной основополагающей модели взаимоотношений. Необходимо "одолжить" модели из других сфер и дисциплин управления данными - "складирования" данных - а после чего написания подробнейшей карты хранящихся данных - т.е. тегосхемы (это не мой термин… впервые его упомянул, на сколько мне память не изменяет Нитин Бонванкар). К примеру, если вы имеете свой маленький "склад данных", а некоторые части данных вы размещаете у себя на лэптопе или же АйПоде или же еще где - типа огромных репозитариев данных, то естественно вам необходима какая-то система управления всем этим "добром". Вот чем нам предстоит заниматься в течение нескольких ближайших лет.
Отсюда вывод - нам нужны Данные 2.0.
Важно понять, что Веб 2.0 и Данные 1.0 приведут лишь к разлому "модели" еще прежде, чем этот Веб 2.0 сойдет со стапелей.
Какой вывод? Догадайтесь сами!
Попробую развеять парочку уже утвердившихся мифов.
Миф первый: AJAX = Web 2.0
С завидным упрямством, большинство людей в рунете подразумевают под Web 2.0 только один, и ничего кроме, AJAX. Это заблуждение настолько сильно осело в головах наших продвинутых людей, которые только и научились, что по разнообразным фрэймуоркам клепать дешевые спецэффекты на своих сайтах и блогах (о чем мы еще поговорим) в виде тех же самых элементарных примеров, что распространяются с этими фрэймуорками. И больше ничего. И все почему-то стали экспертами по Web 2.0. Все поголовно. Странно, не правда ли?
То есть для меня это странно – не разобравшись в понятиях и элементарной сути, люди с совершенно серьезным видом называют себя экспертами в этой, привлекательной с точки зрения маркетинга, области.
Да, AJAX – это интересная техника, но это вовсе не главное! Тим О'рейли, говоря о Web 2.0 на конференции разработчиков MySQL, сказал очень верную фразу: "будущее принадлежит данным". Слышите люди? Данным!
Безусловно, определенное значение имеет и то, при помощи чего эти данные вы получили, но в конечно итоге, абсолютному большинству пользователей совершенно неважен этот факт. Важно лишь одно – удобный и быстрый доступ к интересующей информации. И это есть самое главное. Это идея Web 2.0.
Тезис о том, что AJAX = Web 2.0 легко опровергнуть – возьмите Wiki. Там не используется AJAX. Ну нет его там. Так что, на ваш взгляд, Wiki – это не Web 2.0? Хм… ответ на этот вопрос, думаю, что вы уже получили. Wiki – это в первую очередь идея, в данном случае энциклопедии, которую наполняют огромные массы людей, с совершенно разным уровнем. Это коллективный разум. Это удобное средство доступа к интересующей информации. Это платформа. И это уже доказано, в том числе самой Wiki.
Людей не интересует технология, которая позволяет людям самостоятельно создавать или редактировать статьи в Wiki. Людям важно, что каждый человек может почувствовать себя создателем чего-то такого интересного, чего не знали другие люди, а если и знали, то еще не успели создать соответствующую статью в Wiki. Это важно. Технология здесь играет настолько третьестепенную роль, что, по сути, она не так важна, как сама Wiki. Это и есть развенчание мифа о том, что AJAX = Web 2.0. Техника или технология никак не может сравниться с идеологией! Идеология одна, а путей ее реализации целые множества.
Миф второй: данные могут быть любыми
Web 2.0 требует Data 2.0! Собственно это понятно и так - ибо без новых качественных данных и скорейшего доступа к оным не будет и веба следующего поколения. Кстати сказать, я весьма положительно отношусь в этой связи и к инициативе Microsoft - о введении нового "стандарта" SSE, о котором я писал чуть ранее.
Как я уже говорил выше, Тим О'рейли, говоря о вебе 2.0 на конференции разработчиков MySQL, сказал очень верную фразу: "будущее принадлежит данным".
Главная характеристика веба 2.0 крайне проста - свободное классифицирование содержания при помощи ключевых слов или тегов. Сегодня мы видим, что идея "маркировки" тегами является стержневой. Завтра маркироваться будет все - данные на ваших лэптопах, iPod'ах, камерах, телефонах, и в торговых терминалах и т.п. В конечном итоге дойдет и до глобальных тегов в сетях общественных данных.
Нам может понадобиться новое "мышление", чтобы управлять этими огромными массивами данных в вебе 2.0.
Итак, очевидно, что нам понадобятся какие-то эффективные способы управления и использования все большего массива контента, который появляется с каждым днем, а также присваивания отдельным элементам этого контента различных тегов или ключевых слов в громадной базе данных - так называемой тегосхемах. И притом, доступ к этим данным должен быть почти-что мгновенным и простым. Техника AJAX и "user centered design" являют собой не что иное, как простейшую идею как улучшить модель управления этими данными. Но на самом деле нам просто как воздух необходимы новые модели и методы, основанные на одной основополагающей модели взаимоотношений. Необходимо "одолжить" модели из других сфер и дисциплин управления данными - "складирования" данных - а после чего написания подробнейшей карты хранящихся данных - т.е. тегосхемы (это не мой термин… впервые его упомянул, на сколько мне память не изменяет Нитин Бонванкар). К примеру, если вы имеете свой маленький "склад данных", а некоторые части данных вы размещаете у себя на лэптопе или же АйПоде или же еще где - типа огромных репозитариев данных, то естественно вам необходима какая-то система управления всем этим "добром". Вот чем нам предстоит заниматься в течение нескольких ближайших лет.
Отсюда вывод - нам нужны Данные 2.0.
Важно понять, что Веб 2.0 и Данные 1.0 приведут лишь к разлому "модели" еще прежде, чем этот Веб 2.0 сойдет со стапелей.
Какой вывод? Догадайтесь сами!
Christian Cantrell: ActionScript 3.0 Presentation and Examples
Кристиан Кантрелл и Дэнни Дура запостили PowerPoint-презентацию - как итог их путешествий по Европе и Азии в целях собирания международного комьюнити по ActionScript 3.0.
Помимо этого, выложили еще и много кода, который вы можете закачать прямо сейчас.
А вот темы презентации:
# Regular Expressions.
# E4X. The new and very simple way to create, parse, and query XML in ActionScript 3.
# ExternalInterface API. Allows your Flash content to communicate with its container (usually the HTML page via JavaScript) without any additional libraries.
# File upload. Shows how to upload a file using Flex and save it on the server using ColdFusion. (File upload is actually already available in Flash 8.0, but this is a Flex 2 example).
# Data types. Lists all the ActionScript 3.0 data types and their default values.
# Operators. Demonstrates some of the ActionScript 3.0 operators.
# Packages. Demonstrates how packages work in ActionScript 3.0.
# Rest arguments. ActionScript 3.0 supports a concept of "rest arguments" which you allows you to make some argument required, and also handle an arbitrary number of additional arguments.
# Proxy. The flash.util.Proxy object is a more powerful version of __resolve.
# Reflection. Shows how to introspect ActionScript 3.0 classes.
# Timer. Shows how to execute code at a specified interval.
# The new display list API.
Для просмотра примеров вам понадобится Flex 2.0.
Помимо этого, выложили еще и много кода, который вы можете закачать прямо сейчас.
А вот темы презентации:
# Regular Expressions.
# E4X. The new and very simple way to create, parse, and query XML in ActionScript 3.
# ExternalInterface API. Allows your Flash content to communicate with its container (usually the HTML page via JavaScript) without any additional libraries.
# File upload. Shows how to upload a file using Flex and save it on the server using ColdFusion. (File upload is actually already available in Flash 8.0, but this is a Flex 2 example).
# Data types. Lists all the ActionScript 3.0 data types and their default values.
# Operators. Demonstrates some of the ActionScript 3.0 operators.
# Packages. Demonstrates how packages work in ActionScript 3.0.
# Rest arguments. ActionScript 3.0 supports a concept of "rest arguments" which you allows you to make some argument required, and also handle an arbitrary number of additional arguments.
# Proxy. The flash.util.Proxy object is a more powerful version of __resolve.
# Reflection. Shows how to introspect ActionScript 3.0 classes.
# Timer. Shows how to execute code at a specified interval.
# The new display list API.
Для просмотра примеров вам понадобится Flex 2.0.
Kunal Anand - ColdFusion Technorati API Component
Кунал Ананд закончил работу над проектом ColdFusion Technorati API Component - компонент, значительно облегчающий жизнь тем, кто хочет получать и отправлять инфу в Technorati.
Конпонент написан для CFMX7.
Поддерживающиеся запросы:
- KeyInfo
- BlogInfo Query
- GetInfo Query
- Outbound Query
- Cosmos Query
- Search Query
- Tag Query
Более подробная информация в блоге у Кунала. А сам компонент вы можете скачать прямо сейчас.
Конпонент написан для CFMX7.
Поддерживающиеся запросы:
- KeyInfo
- BlogInfo Query
- GetInfo Query
- Outbound Query
- Cosmos Query
- Search Query
- Tag Query
Более подробная информация в блоге у Кунала. А сам компонент вы можете скачать прямо сейчас.
понедельник, января 09, 2006
Adobe Lab Project: Lightroom
Что это такое спросишь?
Ну я тебе и отвечу. Это новый проект, затеянный лабораторией Adobe.
Проект, носящий статус Beta, сей ориентирован на профессиональных фотографов, дабы облегчить им импорт, выбор, редактирование и представление фоток. При помощи этой тулзы, имеющий простой и элегантный UI, вы с легкостью можете организовать ваши фотоархивы, дабы легко понимать какая фотка относится к какому фотографу.
В общем, если нужны подробности, то вам сюда.
Ну я тебе и отвечу. Это новый проект, затеянный лабораторией Adobe.
Проект, носящий статус Beta, сей ориентирован на профессиональных фотографов, дабы облегчить им импорт, выбор, редактирование и представление фоток. При помощи этой тулзы, имеющий простой и элегантный UI, вы с легкостью можете организовать ваши фотоархивы, дабы легко понимать какая фотка относится к какому фотографу.
В общем, если нужны подробности, то вам сюда.
воскресенье, января 08, 2006
Как развлечься в супермаркете
1. Возьми 24 упаковки презервативов и незаметно разложи их по тележкам других покупателей.
2. В секции товаров для дома заведи все будильники так, чтобы они звонили через каждые 5 минут.
3. С помощью томатного сока сделай на полу дорожку, ведущую к туалету.
4. Перенеси табличку “Осторожно - мокрый пол! ” в то место, где пол покрыт ковром.
5. Поставь палатку в секции товаров для туризма и скажи другим покупателям, что с удовольствием пригласишь к себе в палатку того, кто принесет подушки из секции мебели.
6. Когда к тебе подойдет продавщица и спросит, может ли она чем-нибудь помочь, начни громко плакать и попроси ее: “Ну оставьте вы меня в покое!”.
7. Поверни к себе одну из камер теленаблюдения и смотри в нее как в зеркало, ковыряясь при этом в носу.
8. Разглядывая набор кухонных ножей, спроси у продавщицы: “Где здесь можно купить успокаивающие таблетки?”.
9. Ходи по супермаркету с подозрительным видом, насвистывая мелодию из кинофильма “Миссия невыполнима”.
10. Спрячься за одеждой, и когда кто-нибудь остановится посмотреть на нее, начинай шептать: “Возьми меня! Возьми меня!”.
11. Услышав в супермаркете объявление, тут же сядь в позу эмбриона и крикни: “О, черт, опять эти голоса!”.
12. Зайди в примерочную и через некоторое время крикни оттуда: “Эй, вы! Здесь туалетная бумага закончилась! ”.
Спасибо, г-н Froloff
2. В секции товаров для дома заведи все будильники так, чтобы они звонили через каждые 5 минут.
3. С помощью томатного сока сделай на полу дорожку, ведущую к туалету.
4. Перенеси табличку “Осторожно - мокрый пол! ” в то место, где пол покрыт ковром.
5. Поставь палатку в секции товаров для туризма и скажи другим покупателям, что с удовольствием пригласишь к себе в палатку того, кто принесет подушки из секции мебели.
6. Когда к тебе подойдет продавщица и спросит, может ли она чем-нибудь помочь, начни громко плакать и попроси ее: “Ну оставьте вы меня в покое!”.
7. Поверни к себе одну из камер теленаблюдения и смотри в нее как в зеркало, ковыряясь при этом в носу.
8. Разглядывая набор кухонных ножей, спроси у продавщицы: “Где здесь можно купить успокаивающие таблетки?”.
9. Ходи по супермаркету с подозрительным видом, насвистывая мелодию из кинофильма “Миссия невыполнима”.
10. Спрячься за одеждой, и когда кто-нибудь остановится посмотреть на нее, начинай шептать: “Возьми меня! Возьми меня!”.
11. Услышав в супермаркете объявление, тут же сядь в позу эмбриона и крикни: “О, черт, опять эти голоса!”.
12. Зайди в примерочную и через некоторое время крикни оттуда: “Эй, вы! Здесь туалетная бумага закончилась! ”.
Спасибо, г-н Froloff
суббота, января 07, 2006
Windows Live - Expo beta
Ну не дают покоая компании из редмонда лавры Google. Вот редмондский гигант просто тупо повтораяет сервисы от Google на свой лад. На сей раз, на базе live.com, Microsoft представила проект Expo - это нечно base.google.com+orkut.com и все сразу.
На данный момент, к великому сожалению, доступ ограничен и попасть туда могут только люди из США, но можно записаться на тестирование.
Вот выдержка из описания:
An online marketplace and social networking site
What it gives you
• Free ads that are easy to post
• Browse through a wide range of categories ranging from merchandise,events, personals and services
• Keep your dealings within a trusted network like your MSN Messenger Buddies , friends or co-workers; or open them up to anyone
• Find listings just in your area, nationwide or anywhere in between
• Add your listings to your MSN Space with one easy click
• Get detailed maps and directions for things like garage sales, homes for sale or concerts• Communicate with people via MSN Messenger right from Expo’s site

На данный момент, к великому сожалению, доступ ограничен и попасть туда могут только люди из США, но можно записаться на тестирование.
Вот выдержка из описания:
An online marketplace and social networking site
What it gives you
• Free ads that are easy to post
• Browse through a wide range of categories ranging from merchandise,events, personals and services
• Keep your dealings within a trusted network like your MSN Messenger Buddies , friends or co-workers; or open them up to anyone
• Find listings just in your area, nationwide or anywhere in between
• Add your listings to your MSN Space with one easy click
• Get detailed maps and directions for things like garage sales, homes for sale or concerts• Communicate with people via MSN Messenger right from Expo’s site
.Ueno Koen
Встречайте еще одного нашего! .Ueno Koen - совсем молодой блог о Flash. К сожалению, не знаю как зовут автора, но судя по украинскому домену, то он с этой замечательной страны... :)
SlideShowPro - The complete photo gallery solution for Flash
Ох... товарищи... Не знаю, в курсе вы или нет существования такой галереи, реализованный на Flash. 
 Подробности тут .
Подробности тут .

 Подробности тут .
Подробности тут . Lightbox JS
Итак, Lightbox JS - это очень простой и скромный (как пишет сам автор) JS-скрипт, который позволяет покрывать "пеленой" все окно браузера и выводит картинку, по которой кликнул пользователей.  Особенно интересен этот скрипт для галерей есессно, но и для частного использования он очень пригодиться! Однозначно, я это дело приму для себя к сведению и буду использовать.Посмотреть примеры и скачать этот маленький JS-скрипт вы можете отсюда . Спасибо говорим Локешу Дакару .
Особенно интересен этот скрипт для галерей есессно, но и для частного использования он очень пригодиться! Однозначно, я это дело приму для себя к сведению и буду использовать.Посмотреть примеры и скачать этот маленький JS-скрипт вы можете отсюда . Спасибо говорим Локешу Дакару .
 Особенно интересен этот скрипт для галерей есессно, но и для частного использования он очень пригодиться! Однозначно, я это дело приму для себя к сведению и буду использовать.Посмотреть примеры и скачать этот маленький JS-скрипт вы можете отсюда . Спасибо говорим Локешу Дакару .
Особенно интересен этот скрипт для галерей есессно, но и для частного использования он очень пригодиться! Однозначно, я это дело приму для себя к сведению и буду использовать.Посмотреть примеры и скачать этот маленький JS-скрипт вы можете отсюда . Спасибо говорим Локешу Дакару . JavaScript SOAP Client
Вы правильно понимаете. Да-да. Это опять AJAX.  В этой статье вы познакомитесь с достаточно интересным и перспективным направлением - а именно с вызовом или созданием веб-сервисов (web services). Помощником вам тут будет JavaScript.Статья содержит обширные примеры кода с подробными пояснениями. К сожалению, статья только на английском и итальянском языке. Но, желающим, я думаю, это не будет помехой. Поэтому переходим к чтению и изучению .
В этой статье вы познакомитесь с достаточно интересным и перспективным направлением - а именно с вызовом или созданием веб-сервисов (web services). Помощником вам тут будет JavaScript.Статья содержит обширные примеры кода с подробными пояснениями. К сожалению, статья только на английском и итальянском языке. Но, желающим, я думаю, это не будет помехой. Поэтому переходим к чтению и изучению .
 В этой статье вы познакомитесь с достаточно интересным и перспективным направлением - а именно с вызовом или созданием веб-сервисов (web services). Помощником вам тут будет JavaScript.Статья содержит обширные примеры кода с подробными пояснениями. К сожалению, статья только на английском и итальянском языке. Но, желающим, я думаю, это не будет помехой. Поэтому переходим к чтению и изучению .
В этой статье вы познакомитесь с достаточно интересным и перспективным направлением - а именно с вызовом или созданием веб-сервисов (web services). Помощником вам тут будет JavaScript.Статья содержит обширные примеры кода с подробными пояснениями. К сожалению, статья только на английском и итальянском языке. Но, желающим, я думаю, это не будет помехой. Поэтому переходим к чтению и изучению . Flash Game - Snowball Fight
Благодаря Antates'у у меня появилось (надеюсь, что и у вас появиться) развлечение от занудной работы. Правильно. Это игруха. Flash-игруха. Выполнена в лучших традициях и забавна. Суть игры проста - нужно закидать снежками всех на своем пути! :)  Если зарегистрироваться, то есть шанс выиграть iPod... :) Как и в обычной игрушке, тут присутствует рейтинг... так что, у вас есть потренироваться над забрасыванием недругов снежками... :) Играть !!!!
Если зарегистрироваться, то есть шанс выиграть iPod... :) Как и в обычной игрушке, тут присутствует рейтинг... так что, у вас есть потренироваться над забрасыванием недругов снежками... :) Играть !!!!
 Если зарегистрироваться, то есть шанс выиграть iPod... :) Как и в обычной игрушке, тут присутствует рейтинг... так что, у вас есть потренироваться над забрасыванием недругов снежками... :) Играть !!!!
Если зарегистрироваться, то есть шанс выиграть iPod... :) Как и в обычной игрушке, тут присутствует рейтинг... так что, у вас есть потренироваться над забрасыванием недругов снежками... :) Играть !!!! AJAX - DPolls
Итак, вы желаете оживить ваш сайт или блог удобным опросом мнений? Да-да... это просто. Тут использована техника AJAX, и выглядит очень достойно.
Советую попробовать... :)
Советую попробовать... :)
Flash Media Server Fun
Наткнулся на отличный ресурс по Flash. Называется это дело нехитро - Flash Media Server Fun. Множество примеров, которые можно не только смотреть, но и закачивать к себе.
Flash games
Итак, чтобы сразу не приступать к официозу, начнем с более приятного и развлекательного - а именно с flash-игрушек.
Большая коллекция оных (около 30) находится на этот ресурсе.
Большая коллекция оных (около 30) находится на этот ресурсе.
четверг, января 05, 2006
Первый пост в новом году
Ну вот, отгремели фейерверки, выпито все шампанское, все виски, весь коньяк, съедены все продуктовые запасы, все друзья разъехались... а значит... праздник кончился. Но праздник выдался на удивление очень приятным во всех отношениях. Веселья было много, но а теперь можно и к работе вернуться... тем более, что уже накопилось столько много всего, в том числе и на флэш-фронте.Надо сказать, что появился еще один интересный веб-блог - Constantiner's Blog . Прошу любить и жаловать. Щаз разгребусь с первоочередным, а уж затем примусь за расписывание всех новостей... :)
Подписаться на:
Комментарии (Atom)





