Пожалуй, что этот урок станет последним «вводным в ColdFusion» - со следующего урока мы начнем работать с конкретными примерами и начнем создавать свой собственный движок блога (или сайта, или аггрегатора новостей – я еще точно не определился :) хотя больше тянет к аггрегатору новостей или к движку блога), притом будем пользоваться всеми наворотами ColdFusion, Flash, а может и Flex.
Итак, на мой взгляд, чтобы начать работу, разработчику необходимо знать, какие переменные он может использовать, а также как получить доступ к этим переменным.
Так как в ColdFusion достаточное кол-во переменных, то я лишь перечислю их, а где надо будет, то и прокомментирую подробнее.
Немного основПеременной называется имя, связанное с объектом данных. Впрочем, обычно говорят, что объект данных содержится (или хранится) в переменной. Сами же переменные играют огромную роль в хранении и обработке данных в приложениях. Сам термин «переменная» говорит о том, что представляемое значение может изменяться на протяжении цикла разработки. В отличие, скажем, от С++, в ColdFusion не требуется явное объявление переменных, а также переменные не имеют определенного типа, поэтому любой переменной можно присвоить любой тип данных (строку, число, логическое значение, объект и т.п.).
Важное замечаниеИмена переменных с CFML должны соответствовать перечисленным далее правилам:
1. Имя переменной начинается с буквы и состоит только из букв, цифр и символов подчеркивания. Никакие пробелы недопустимы.
2. Не используйте имена переменных, совпадающих с зарезервированными словами SQL (Time, Date, Order и т.п.), а также с зарезервированными именами переменных ColdFusion: Application, Attribute, Caller, CGI, Client, Cookie, Form, Variable, Request, Server, Session, URL и Query.
3. Не используйте имена переменных, оканчивающихся на следующие суффиксы: _date, _eurodate, _float, _integer, _range, _required и _time. Эти суффиксы зарезервированы для переменных, выполняющих проверку данных форм на стороне сервера, и могут привести к возникновению конфликтов имен.
4. Регистр символов в именах переменных ColdFusion не учитывается.
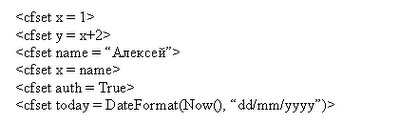
Как присвоить значение переменной?Тег cfset присваивает значение переменной ColdFusion. За именем переменной ставится знак равенства, после которого следует присваиваемое значение или выражение.
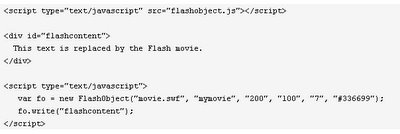
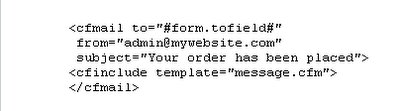
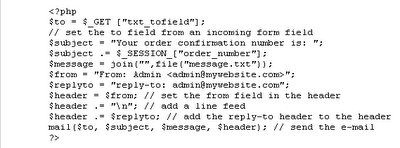
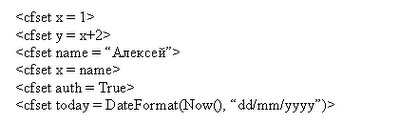
Вот вам примеры:
 Область видимости переменных
Область видимости переменныхВ ColdFusion существует несколько категорий областей видимости переменных. Под термином «область видимости» (scope) понимается контекст, в котором реализована переменная (с точки зрения приложения). При ссылке на переменную в приложении, вы можете указывать как простое имя
#x#, так и уточненное имя -
#область_видимости.x#.
Локальные переменныеПо умолчанию, все переменные, созданные при помощи
cfset или
cfparam, являются локальными. Локальные переменные доступны только на той страницы, в которой они были созданы.
Переменные формДля ссылок на переменные формы может использоваться конструкция
Form.имя_переменной (имя поля или элемента формы).
По умолчанию среди переменных формы всегда доступна переменная
Form.FieldNames, которая содержит список всех имен полей формы, разделенных запятыми.
Переменные URLПеременные URL содержат параметры, переданные странице в URL. Для ссылок на переменные URL пользуется сходная с переменными формы конструкция –
URL.имя_переменной.
Переменные запросовК этой категории областей видимости относятся переменные, входящие в объекты запросов ColdFusion. Например, для ссылки на поле name запроса
testcon используется синтаксис
testcon.name. В любом объекте запроса всегда доступны три стандартные переменные:
Имя_запроса.ColumnList – список полей таблицы, разделенных запятыми;
Имя_запроса.CurrentRow – текущая запись, обрабатываемся тегом cfoutput;
Имя_запроса.RecordCount – общее кол-во записей, возвращенных запросом.
Файловые переменныеФайловые переменные автоматически создаются ColdFusion при отправке файлов тегом
cffile. Эти переменные доступны только для чтения, а ссылки на них имеют вид
CFFILE.имя_переменной.
Переменные CGIЭти переменные доступны только для чтения. Ссылки имюет вид
CGI.имя переменной. Ну, перечислять все возможные переменные нет пока смысла приводить, ибо список очень велик.
Серверные переменныеВ этих переменных хранятся данные, связанные с сервером, на котором выполняется приложение ColdFusion.
Переменные CookieПеременные приложенияЭти переменные содержат информацию, общую для всего приложения – к примеру, имена каталогов, источников данных, используемых по умолчанию. Переменные приложения определяются в файле
Application.cfm – «головном» файле, в котором определяются всякие интересные «настройки», но о об этом файле мы будем говорить отдельно и не в этот раз.
Сеансовые переменныеВ этих переменных хранится информация, относящаяся к конкретному сеансу. Сеансовые переменные находятся в памяти сервера и существуют в течение конечного периода времени. Сеанс ассоциируется с конкретным пользователем, а сеансовые данные передаются между страницами ColdFusion.
Клиентские переменныеО них сейчас не буду рассказывать – как-нибудь лучше на примерах покажу. Скажу одно – клиентские переменные отличаются от сеансовых переменных тем, что клиентские переменные могут сохраняться между сеансами.
Атрибутные переменныеЭти переменные касаются только нестандартных тегов и используются при ссылках на атрибуты, переданные тегу из вызывающей страницы.
Переменные вызывающей стороныЭти переменные также существуют только в контексте нестандартных тегов.
Переменные уровня обращенияЭти переменные позволяют сохранять данные в структурах, передаваемых вложенным нестандартным тегам. Такие переменные предназначены только для одноразового использования.
Ну вот… уф… Пока все перечислишь… :)
Ну вот, собственно и все, что вам полезно знать о переменных. В дальнейших уроках мы начнет тренироваться, как я уже сказал, на реальных приложениях.
Продолжение следует.